نرم افزارها کارهای پیچیده را برای ما ساده کردند. فرمهای اینترنتی یکی از ملزومات پایگاههای اینترنتی است که هر کدام برای اهدافی ساخته میشوند. مثلاً فرض کنید که شما میخواهید از کاربران سایت خود ثبت نام به عمل آورید. در این حالت بهترین کار استفاده از یک فرم بهینه شدۀ اینترنتی است. برای ساخت فرم معمولاً باید کدنویسی علامت گذاری HTML و سبک دهی CSS و یکی از زبانهای پردازش کنندۀ سمت سرور را یاد داشته باشید. اما در اینجا یک راهکار بسیار مقرون به صرفه خدمت شما معرفی میکنم که مراتب سادهتر و سریعتر است.
نرم افزار CoffeeCup Web Form Builder یک راهکار حرفهای و در عین حال ساده است که به شما اجازۀ ساخت فرمهای اینترنتی را میدهد. حجم کلی این برنامۀ رایانهای بسیار کم است و به راحتی قابل بارگیری از اینترنت است. با یک جستجوی ساده میتوانید آن را دریافت کنید و فوراً پس از نصب از آن استفاده کنید.
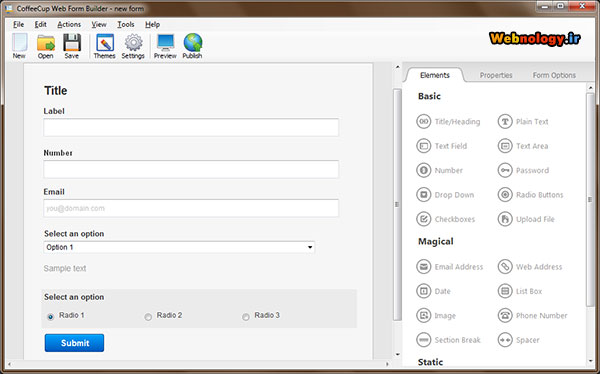
نحوۀ استفاده از CoffeeCup Web Form Builder به سادگی گرفتن و کشیدن است. یعنی شما ظاهر و شمایل فرم خود را در برنامه میبینید و به آن اجزاء مختلفی را اضافه میکنید. مثلاً میخواهید یک جعبه برای دریافت شماره تلفن و رایانامه داشته باشد که فقط کافی است از نوار سمت راست نرم افزار اجزاء فرم را گرفته و به درون فرم خود بیاندازید. به همین راحتی در عرض فقط چند دقیقه فرم شما آماده است.
حتی شما میتوانید از قالبهای زیادی که در خود نرم افزار گنجانده شده است استفاده کرده و بدون صرف زمان زیاد، ظاهر فرم را تغییر دهید.
اما پس از ساخت فرم اینجاست که باید کمی از تنظیمات نرم افزار سر در بیاورید. انتشار فرم به این معنی است که شما فرمتان را روی اینترنت قرار داده تا مخاطبین مد نظر شما با رفتن به نشانی آن، بتوانند اطلاعات فرم را پر کرده و برای شما ارسال کنند.
اما قبل از ارسال فرم بهتر است که روش جمعآوری دادهها را مشخص کنید. آیا میخواهید دادهها به نشانی رایانامۀ شما ارسال شود، یا درون یک سند اکسل یا پایگاه داده ذخیره گردد؟ یا حتی روی رایانۀ سرویس دهندۀ خود سایت CoffeeCup قرار گیرد؟ در هر صورت دست شما باز است که روش گرفتن دادهها و اطلاعات کاربران را انتخاب کنید که همگی از درون نرم افزار CoffeeCup Web Form Builder قابل انجام است.
آموزش تمامی این مواردی که به صورت اجمالی در اینجا گفته شد، در مقالات گذشته به صورت جامع و همراه با تصویر آورده شده است. اگر دوست دارید CoffeeCup Web Form Builder را به صورت حرفهای بیاموزید، به شما توصیه میکنم که آنها را از دست ندهید. راحتترین راه برای رسیدن به آنها استفاده از دستهبندی نوشتهها و کلیک روی عنوان این نرم افزار از آنجا است تا تمامی مقالات آموزشی نرم افزار CoffeeCup Web Form Builder نمایان گردد.




سلام وقت بخیر
فیلدها از چب به راست هستند, نمیشه از راست به چپ تنظیم کرد؟
سلام؛ توی فایل یا بخش CSS اش مسیر یا direction رو rtl تنظیم کنید، همه چیز راست به چپ خواهد شد.
سلام.منظورتون بعد از ذخیره کردن فایل هست؟
تو خود نرم افزار درست نمیشه؟!
سلام؛ بله بعد از ذخیره کردن و خروجی گرفتن این کار رو انجام بدید.
😀
سلام
ایا نمیشه این فرم رو تو وب سایت های که با asp.net ساخته میشه استفاده کرد؟
چطور میتونم کد html و Css این فرم هایی که تو این نرم افزار درست کردم رو ذخیره کنم؟