در اولین گامی که برای ساخت یک فرم اینترنتی باید بردارید، انجام تنظیمات کلی آن است که همانطور که در مقالات گذشته گفته شد، در قسمت سمت راست برنامه در سربرگ Form Options قرار گرفته است. این تنظیمات شامل اندازه، رنگ، پسزمینه، نوع قلم و … میباشد که روی کل فرم شما اعمال میگردد. یکی از مهمترین کارهایی که در این سربرگ میتوانید انجام دهید این است که برای فرم خود یک کد امنیتی بگذارید که مانع پر شدن و ارسال انبوه آن توسط برنامههای خودکار (روبات) گردد.
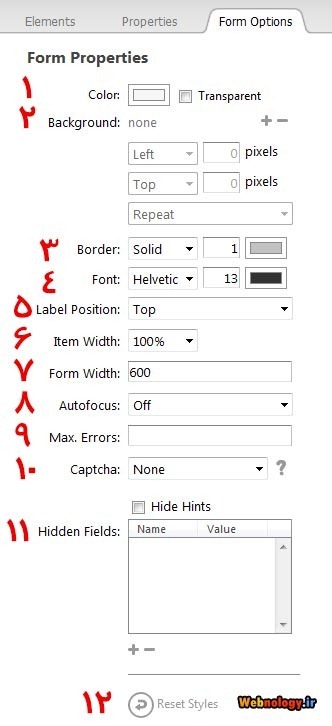
پس نرم افزار را باز کرده و از بخش سمت راست روی سربرگ Form Options کلیک نمایید. در عکس زیر شما گزینههای مختلف آن را میبینید که با شمارههای قرمز رنگ مشخص شدند، که توضیحات هر کدام در ادامه آورده شده است:
1- برای تعیین رنگ پس زمینه و حالت نمایش آن باید از این قسمت اقدام کنید. با کلیک روی علامت مربع پنجرهی رنگها باز شده و میتوانید رنگی را برای پسزمینه انتخاب کنید. اگر گزینهی Transparent را از این بخش انتخاب کنید، پسزمینه به حالت شفاف بدل خواهد شد.
2- ولی اگر خواسته باشید برای پسزمینه عکسی را انتخاب کنید، از بخش شمارهی 2 باید روی علامت + کلیک کرده و عکسی را از روی رایانهی خود انتخاب کنید. پس از آن هم موقعیت آن را (از نظر مکانی) با گزینههای زیرین تعیین کنید.
3- اگر میخواهید فرم اینترنتی شما دارای خط حاشیه (Border) باشد، باید از این قسمت رنگ، نوع و ضخامت آن را تعیین نمایید.
4- قلم، رنگ و اندازهی متن استفاده در فرم را باید از این قسمت تعیین نمایید.
5- اجزاء فرم شما دارای یک برچسب به صورت متنی در بالای آن هستند. از بخش شماره 5 از سربرگ تنظیمات فرم، شما باید محل قرارگیری این برچسب را تعیین کنید. مثلاً عنوان جعبهی وارد کردن ایمیل، میتواند رایانامه باشد که محل قراگیری آن بالا (Top)، راست (Right)، یا چپ (Left) میتواند باشد.
6- گزینهی Item Width عرضی که قرار است اجزاء اشغال کند را به درصد تعیین میکند. 100% یعنی اینکه تمامی عرض فرم به موارد موجود در آن اختصاص داده شود.
7- حالا از بخش Form Width شما باید عرض خود فرم را تعیین کنید که به واحد پیکسل مشخص میشود. حداقل این مقدار 200 میتواند باشد.
8- Autofocus قابلیتی برای تمرکز خودکار کاربر روی یکی از موارد فرم است. همان ابتدایی که صفحه فرم برای وی باز میشود، یک مورد برای او فعال است که از این بخش شما میتوانید بنا به خواست خود، آن مورد را انتخاب کنید.
9- حداکثر خطایی که برای فرم مجاز شمرده میشود را در این قسمت وارد کنید.
10- کد امنیتی یا همان Capcha را از این قسمت میتوانید فعال کنید. اگر مورد اول یعنی None را انتخاب کنید، هیچ کد امنیتی برای فرم شما در نظر گرفته نخواهد شد. اما اگر گزینه Automatic (S-Drive only) را انتخاب کنید، در حالی که خواسته باشید فرم را روی فضای میزیانی خود شرکت تولید کنندهی این نرم افزار بارگذاری کنید، کد امنیتی خودکار جایگذاری خواهد شد. اما روش Manual این کار را به خود شما میسپارد.
11- برخی از گزینههای یک فرم میتواند به صورت مخفیانه تعبیه شده و همیشه مقداری ثابت را به محل مورد نظر ارسال کرد. مثلاً شما میخواهید یک گزینه مخفی به نام “دسته” را برای این فرم تعیین کنید که همهی اطلاعاتی که از این فرم ارسال میشود، حاوی این مقدار باشند و شما متوجه شوید که این اطلاعات از این فرم جمعآوری شده است. برای افزودن یک گزینهی مخفی روی علامت + کلیک نمایید، و به آن نام و مقدار بدهید.
12- و در نهایت اگر دیدید که تغییراتی که دادید مطابق میل شما نیست و خواستار برگرداندن تنظیمات به حالت اولیه هستید، روی این فلش خم شده! کلیک کنید. تمامی تنظیمات به حالت پیشفرض خود خواهند شد.
حالا که تنظیمات فرم در Web Form Builder را انجام دادید، میتوانید به سراغ دیگر اجزاء فرم اینترنتی خود روید و آن را برای انتشار دادن آماده کنید.





۰ دیدگاه