پرونده چندرسانه ای به همان پرونده هایی گفته می شود که کیفیت نوشته را افزایش می دهند. یعنی زمانی که شما یک نوشته خشک و خالی را ارسال می کنید، شاید اصلاً قابل قیاس با یک نوشته ای که حاوی عکس، فیلم و گاهی اوقات پرونده صوتی (پادکست) است، نباشد. برای افزودن پرونده چندرسانه ای در وردپرس شیوه های گوناگونی وجود دارد که اگر حضور ذهن داشته باشید، در نوشته قبلی به آن اشاره شد. ولی می خواهیم به طور مفصل با جزئیات افزودن پرونده چندرسانه ای در وردپرس از رایانه آشنا بشویم.
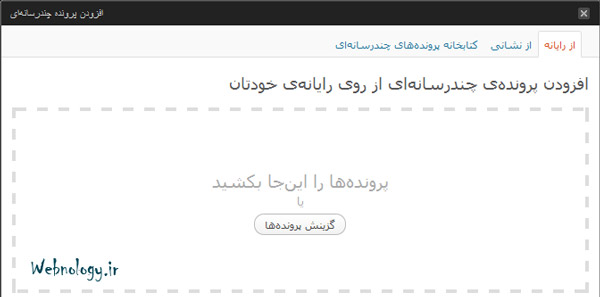
برای وارد کردن مخلّفات این چنینی به نوشته، باید بروی دکمه بارگذاری/گذاشتن کلیک کنید تا پنجره زیر برایتان نمایان شود:

صفحه وارد کردن پرونده چندرسانه ای از رایانه در نوشته وردپرس
در سه سربرگی که در این پنجره برای شما موجود است، ما با همین اولی کار دارید. از این طریق می توان تصویر یا هر نوع پرونده دیگر را از رایانه وارد نوشته کرد. حال بروی دکمه “گزینش پرونده” که در وسط صفحه خودنمایی می کند کلیک کنید، اینبار هم یک پنجرۀ دیگر برایتان باز می شود تا پرونده را از روی رایانه آدرس دهی کنید. با این کار شما می خواهید آن عکس یا فیلم یا هر نوع پرونده چندرسانه ای دیگر را بروی سایت خود آپلود کنید، که این کار را وردپرس برای شما انجام می دهد.
یک راه دیگر برای آدرس دهی پرونده چندرسانه ای وجود دارد که کار را از قبل آسانتر نموده است، و آن گرفتن و کشیدن آن پرونده از هر کجای رایانه به داخل محوطه نقطه چین وسط مرورگر است. دقیقاً معادل کلیک بروی دکمه “گزینش پرونده” است.
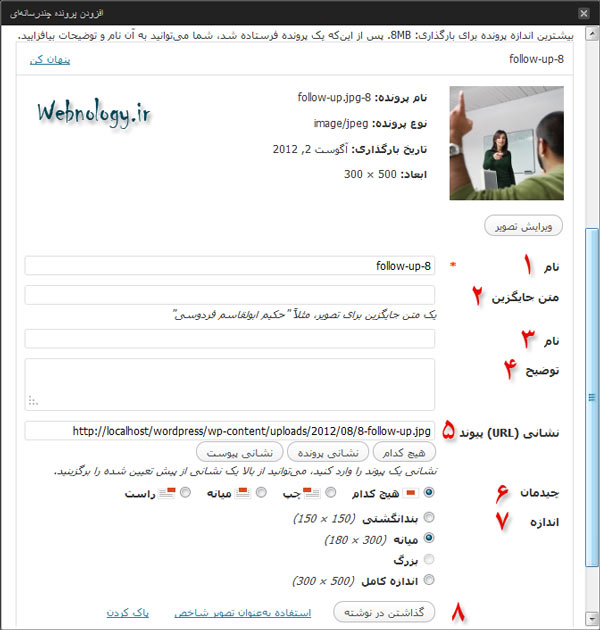
بسته به حجمی که پرونده شما دارد، باید مدت زمانی را منتظر بمانید تا عمل بارگذاری تمام شود. پس از آن پنجره ویرایش مشخصات آن پرونده برایتان باز می شود. که شبیه تصویر زیر است:

صفحه مشخصات افزودن پرونده چندرسانه ای وردپرس
در این بخش شما باید مشخصات عکس یا هر نوع پرونده دیگر را تعیین کنید که بسته به این که شما می خواهید عکس وارد کنید، یا نوع دیگری از پرونده، مشخصات اندکی با هم فرق می کند. ولی تمامیت کار شبیه هم است. در اینجا ما می خواهیم مشخصات مربوط به یک عکس را توضیح دهیم.
- نام: این نام همان پیغامی است که زمانی که موس بروی عکس در صفحه وبسایت شما قرار می گیرد به نمایش در می آید. در امر بهینه سازی سایت یک مساله مهم تلقی می شود و بهتر است به درستی پر شود.
- متن جایگزین : یا Alt همان جملاتی است که زمانی که عکس در صفحه مرورگر بازدید کنندگان به نمایش در نیامد، این متن نشان داده می شود. موتورهای جستجو هم از روی همین متن است که می فهمند محتوای عکس چیست و آن را دسته بندی می کنند، پس نقشش بسیار حائز اهمیت است.
- این نام در زیر عکس به نمایش در می آید.
- این توضیح در زیر عکس نشان داده می شود.
- اگر می خواهید با کلیک بروی این عکس، کاربر به صفحه دیگری از وب هدایت شود، آدرس آن را در این قسمت وارد کنید.
- نحوه چیدمات عکس را تعیین می کند.
- اندازه عکسی که قرار است در صفحه به نمایش در آیند را تعیین می کند.
- و در انتها با کلیک بروی دکمه گذاشتن در نوشته، عکس شما در نوشته ظاهر می شود. اگر قالب شما از تصاویر شاخص پشتیبانی کند، یک گزینه دیگر به نام “استفاده به عنوان تصویر شاخص” در این بخش دیده می شود. اگر هم از قرار دادن عکس منصرف شدید، بروی “پاک کردن” کلیک کنید.
اینها مشخصات مربوط به یک عکس بود، اگر پرونده شما صوت یا تصویر باشد، فقط نام، توضیح و نشانی را باید وارد کنید. زمانی که اینچنین پرونده ای را وارد نوشته خود می کنید، یک پیوند در نوشته ظاهر می شود که با کلیک بروی آن دانلود شروع می گردد.



عالی است، ولی یک سوال دارم. بارگذاری سایت من فعال نمیشه. چکارکنم؟
ممنون
دقیقاً دلیل مشکل شما معموم نیست. ممکنه مشکل از میزبان سایت شما باشه