برای هر کاری که خواسته باشید در وردپرس انجام دهید، افزونهای ساخته شده است. افزونههای وردپرس قدرت این اسکریپت را افزایش دادهاند و باعث شدند بتوان با وردپرس هر کاری را انجام داد. امروز از سایت وبنولوژی قصد معرفی افزونه Ajax Thumbnail Rebuild را خدمت شما دارم. اینکه با این افزونه چه کاری را میتوان انجام داد و یا چطور باید از آن استفاده کرد، موضوعی است که برای دانستن آن باید تا انتهای این نوشته همراه ما باشید.
عملکرد افزونه Ajax Thumbnail Rebuild را با یک سناریو خدمت شما توضیح خواهم داد. فرض کنید قالب سایتتان را به تازگی عوض کردید و قالب جدید از اندازۀ خاصی از تصاویر شاخص برای صفحات بایگانی و همچنین صفحۀ اصلی سایت شما استفاده میکند. میدانیم که هر قالب میتواند بنا به خواست خود، هنگام بارگذاری تصاویر جدید، نسخهای دیگر با اندازهای متفاوت از تصویر بارگذاری شده را بسازد. این کار به صورت خودکار انجام میشود و بسیار هم کاربردی است. البته خود وردپرس هم هنگام بارگذاری عکس، اندازههای متفاوتی از آن عکس را ذخیره میکند که هر کدام کاربرد خاص خود را دارند.
اما اگر پس از تغییر قالب ظاهر سایت شما به سبب استفاده از تصاویر با اندازۀ قدیمیشان مخدوش شده باشد، چارهای ندارید جز اینکه تک تک نوشتههای سایت را ویرایش کنید و یک تصویر شاخص جدید برای آنها قرار دهید. اما اینجاست که افزونه Ajax Thumbnail Rebuild وارد صحنه میشود و به ما کمک زیادی در باز تولید تصاویر شاخص با اندازۀ جدید به صورت خودکار و یکجا میکند. دقت داشته باشید که افزونه Ajax Thumbnail Rebuild این کار را فقط برای تصاویر شاخص وردپرس انجام نمیدهد، بلکه هر اندازهای که قالب سایت شما از آنها پشتیبانی کند را به صورت یکجا میسازد. یعنی ضرورتی ندارد که حتماً تصویر شاخص باشد. هر تصویری که در هر کجای سایت شما از آن استفاده می شود.
با این توضیحات افزونه Ajax Thumbnail Rebuild را طبق آموزشهای گذشته روی وردپرس خود نصب کنید و آن را از قسمت افزونهها فعال کنید.

بخش افزونه های وردپرس
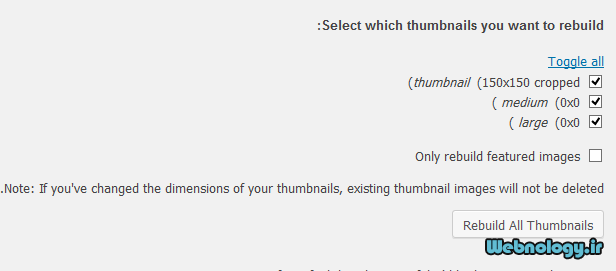
استفاده از افزونه Ajax Thumbnail Rebuild بسیار ساده است. یعنی تنظیمات پیچیده و زیادی ندارد. ولی کاربرد بسیار زیادی دارد! حال به قسمت ابزارها > Thumbnail Rebuild رفته تا تنظیمات این افزونه برای شما ظاهر گردد. در تصویر زیر این تنظیمات را میبینید. کافی است اندازهای از عکسها را که قالب شما از آنها پشتیبانی میکند را انتخاب کنید و روی دکمۀ Rebuild All Thumbnails کلیک کنید. افزونه یکی یکی عکسهایی که تا به حال روی سایت بارگذاری کردید را باز کرده و یک نسخه با اندازۀ مورد نظر برای شما میسازد و آنها را در همان مسیر عکس قبلی ذخیره میکند.
سه گزینۀ thumbnail و medium و large همیشه وجود دارند. مگر اینکه شما برخی از این سه مورد را از قسمت تنظیمات > رسانه غیرفعال کرده باشید که در اینجا با اندازۀ ۰x0 نشان داده میشود. پس این اندازهها ربطی به قالب سایت شما ندارند و این اندازهها را خود وردپرس از عکس بارگذاری شدۀ شما میسازد. اما به تعداد اندازهای که خود قالب شما به صورت خودکار نسخهای از تصویر ایجاد می کند، شما اینجا گزینههایی میبینید که میتوانید یکی یا همگی آنها را انتخاب کنید تا آن نسخهها ساخته شوند.

باز تولید تصاویر وردپرس با افزونه Ajax Thumbnail Rebuild
اگر گزینۀ Only rebuild freatured iamges را فعال کنید، فقط از تصاویری یک نسخۀ جدید با اندازۀ تعیین شده ساخته میشود که به عنوان تصویر شاخص یک نوشته مورد استفاده قرار گرفتند. این گزینه میتواند در کاهش حجم فضای مصرفی فضای میزبانی شما تاثیر خوبی داشته باشد. البته اگر قصد شما فقط بازسازی اندازۀ تصاویر شاخص سایت هست این گزینه را فعال کنید.
یکی از ویژگیهای خوبِ دیگر افزونه Ajax Thumbnail Rebuild این است که فشار زیادی به حافظه یا RAM سرور شما وارد نمیکند. پس احتمال این هم نمیرود که خطای Out of memory را دریافت کنید یا حتی سرور وب شما خطایی این چنینی بدهد. چرا که Ajax Thumbnail Rebuild باز ساختِ تصاویر را به صورت تکی تکی، اما پشت سر هم انجام میدهد. زمانی که روی Rebuild All Thumbnails کلیک میکنید، خواهید دید که تصاویر سایت شما یکی یکی رد میشوند و در همان لحظه یک نسخه با اندازۀ تعیین شده از آن ساخته میشود. جالب اینجاست که اگر این کار را برای تصاویر شاخص انجام دهید، تعیین اندازۀ جدید عکس برای تصویر شاخص همان مطلب به صورت خودکار انجام میگیرد. در زمان انجام این عملیات از بستن این صفحه شدیداً خودداری کنید! صبر کنید تا کار ساخت تصاویر انجام گیرد. در بالای صفحه تعداد کل عکسها و تعداد عکسهایی که تغییر اندازه داده شدند را میتوانید مشاهده کنید.
بدین صورت ما توانستیم با افزونه Ajax Thumbnail Rebuild به صورت یکجا و خیلی ساده نسخههایی مطابق با اندازۀ تصاویر قالب جدید بسازیم تا از این به بعد از آنها هم بتوانیم استفاده کنیم.



دست گلت درد نکنه …. خیلی خوووب بود دقیقا همونی که میخواستم.