برچسب های متا، اطلاعات تکمیلی را در مورد صفحه ای از سایت ما می دهند که هم برای بازدید کننده و هم موتور جستجو بسیار مفید فایده است. از این رو به نظر میرسد که متا تگ توضیحات هر صفحه یکی از مهمترین برچسب های Meta باشد، چرا که موتور جستجو برای اطلاعات کلی مربوط به آن صفحه، از این برچسب استفاده خواهد کرد، که در هنگام جستجو به کاربر نشان داده خواهد شد. بنابراین با توجه به اهمیت این برچسب اطلاعاتی، باید تلاش خود را برای هر چه بهتر به کار بردن این جزء به کار برید.
در قسمت های قبلی با نحوه ساختار سند HTML آشنا شدید. و دیدید که اطلاعاتی که مربوط به سند می شود ولی برای بازدید کننده الزامی ندارد که قابل مشاهده باشد را، باید در قسمت Head سند وارد کنیم. ولی اجزایی از سند که قابل رویت بوسیله مرورگر هستند را باید در بخش Body سند وارد کرد. که هر دو قسمت سرصفحه و بدنه را باید در یک برچسب <HTML> بنویسیم. تا اینجای کار محض یادآوری برای شما عزیزان ذکر گردید.
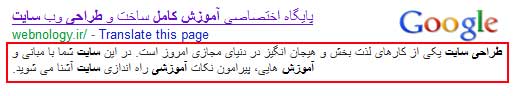
اطلاعات نوشته شده در این برچسب Meta مستقیماً در قسمت پایین هر پیود در صفحه نتایج موتور جستجو به نمایش در می آید. پس این اولین متنی است که خواننده صفحه ی شما که از طریق موتور جستجو به سایت شما وارد می شود، می بیند و از محتویات صفحه شما تا حدودی آگاه می شود، که در بحث بهینه سازی سایت برای موتور جستجو این امر بسیار مهم است، که متن و عبارتی جذاب نوشته شود تا کاربر برای کلیک کردن بروی آن جذب شود. امروزه محتویات این برچسب در رتبه سایت به صورت مستقیم تاثیر ندارد. بلکه تاثیر اساسی آن همان کشیدن کاربر به کلیک بروی پیوند به صفحهای از سایت شماست. پس در به کار بردن آن بسیار دقت کنید. همانطور که در تصویر زیر می بینید، قسمتی که با خط قرمز مشخص شده است، همان متا تگ یا برچسب توضیحات است:

تعریف متا تگ توضیحات در HTML
حال که به اهمیت آن، چه از نظر بازدید کنندگان و چه از نظر موتور جستجو پی بردید، می خواهیم نحوه تعریف متا تگ توضیحات را برای شما شرح دهیم. این متا تگ همانطور که از نام آن پیداست، به ارائه توضیحاتی کامل و کوتاه از آن صفحه ای که در آن قرار دارد می پردازد. برای وارد کردن آن هم باید از قسمت سرصفحه ی کد سند html، استفاده کنید. برای این منظور بعد از عنوان صفحه (Title) که در بخش های پیشین نحوه وارد کردن آن را یاد گرفتید، یک برچسب متا به این صورت را وارد کنید: <meta>. پس از آن یک صفت به نام name را به آن اضافه می کنیم و آن را برابر با “description” قرار می دهیم. پس از انجام دادن مراحل بالا کد ما به صورت زیر در می آید:
<meta name="description">
در این مرحله یک صفت دیگر هم اضافه می کنیم که باید پس از تمامی محتویات برچسب قرار گیرد. بعد از گذاشتن یک فضای خالی، ویژگی content را تایپ می کنیم و مقادیر آن را برابر جملاتی که برای آن صفحه در نظر دارید قرار دهید. با این کار داخل متا تگ توضیحاتتان یک توضیح کوتاه را قرار دادید. دقت کنید که اندازه تعریف شده این توضیح برای موتور جستجو حدود ۱۶۰ کاراکتر یا حرف می باشد.
<meta name="description" content="webnology is one site that learn web design...">
کد بالا تکمیل شده از یک متا تگ توضیحات است که اگر می خواهید همین کد را در صفحه خود جاسازی کنید کافی است فقط قسمت مقابل عبارت content را برابر توضیحات صفحۀ خودتان قرار دهید و در انتخاب آن هم دقت کنید، چون همانطور که گفته شده برای بدست آوردن بازدید کننده از طریق موتور جست و جو بسیار مهم است.
نکته ای که در اینجا حتماً باید مد نظر قرار داد، این است که اگر سند شما مطابق استاندارد Xhtml نوشته شده است باید در انتهای متا تگ و قبل از بسته شدن آن یک خط کج یا / قرار دهید. چرا که برچسبهای خالی که متا تگها جزئی از این دسته هستند حتما باید دارای “/” در آخر خود باشند.



با تشکر از مطالب مفیدتون.
سوالم این است که در متا تگ توضیحات حتما باید از عبارات انگلیسی استفاده کنیم(در قسمت مقدار content) یا از حروف فارسی هم می تونیم استفاده کنیم؟
اگر می تونیم، برای یک سایت با محتوای فارسی کدام بهتر است؟
با سپاس
شما هم می توانید از کلمات و اصطلاحات فارسی در برچسب توضیحات صفحه استفاده کنید. اگر محتوای اون صفحه از سایت شما فارسی است حتماً باید این کار رو بکنید.
توجه کنید که اگر می خواهید از موتور جست و جو بازدید کننده فارسی زبان بگیرید، حتماً مقدار این برجسب رو فارسی قرار بدید.
موفق باشید…
سلام
این متا تگ که گفتین رو باید کجا وبلاگ وارد کنیم
توی کدhtml قالب وبلاگ یا موقع ای که می خواهیم وبلاگ رو به موتور جست وجو معرفی کنیم؟
لطفا توضیح کاملی بدین.
باید در قسمت ویرایش کد قالب وارد کنید. البته خیلی از سرویس های وبلاگ دهی این برچسب رو خودشون بازنویسی می کنند و قرار دادن این برچسب در وبلاگ تاثیری در نتیجه نداره.
سلام می خواستم بدونم میشه کاری کرد که به طور اتوماتیک نوشته ی خودتو بزاره جای متن این کد؟
لطفا به ایملم جواب بدید
آره میشه، ولی باید زبان های برنامه نویسی سمت سرور رو یاد بگیرید؛ مثل PHP , ASP
خیلی به این نیاز داشتم و درک نمی کردمش
دمت گرم با اون عکس جالب
فدای تو رفیق
سلام
من تگ کلمات کلیدی را در صفحه اینترنتم قرار دادم… ولی هنوز وقتی سرچ میکنم سایت من جزو لیستی که گوگل سرچ میکنه نیست… دلیلش چی میتونه باشه؟
برای این که سایت شما توی گوگل بالا بیاد، باید به نکات زیادی توجه کنید. تگ کلمات کلیدی فقط بخش گوچکی از نوشتن مطلب بهینه شده برای گوگل است. البته همین هم برای خودش دنیا قانون و قاعده داره! با کمی تمرین و تلاش مطمئن باشید که یاد میگرید. انتظار نداشته باشید که در زمان کوتاه به صدر نتایج برید!
سلام
سوالی دارم؟
ببینید من وقتی چند تا کلمه فرسی رو در متا تگ توضیحات یا کیبورد قرار میدم و با فایر باگ اونو رو مشاهده میکنم جابه جایی در کلمات رخ داده علتهش چی میتونه باشه
باتشکر.
سلام؛ از یک ابزار دیگه مثل Web Developer خود مرورگر با فشردن کلید F12 از صفحه کلید استفاده کنید و ببینید که مشکل همچنان وجود داره یا خیر! اگر نبود، مشکلی نیست. اگر بود ایراد از ویرایشگر کد شماست.
در عکس مطلبتون برای اتمام از استفاده کردید ایh درسته یا طبق معمول از استفاده کنم؟