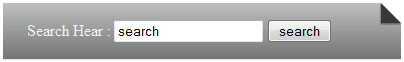
در این آموختار شما یاد خواهید گرفت که چطور سبک گوشه های تا خورده را برای یک جعبه جست و جو، بدون تصاویر و با استفاده از نسخه جدید سی اس اس، یعنی CSS3 ایجاد کنید. درست مثل تصویر انتهایی در این آموزش.
آموزش ما به شما نشان خواهد داد که چطور این جعبه جست و جو با افکت گوشه های تاخورده را بسازید.
در ابتدا در کلاسی که برای برچسب div درست کردیم افکت شیب رنگ و سایه را به .searchbox می افزاییم.
۱: .searchbox ۲: position:relative; ۳: width:400px; ۴: margin:0px auto; ۵: color:#f2f2f2; ۶: background:#97C02F; ۷: overflow:hidden; ۸: border: solid 0px #d2d2d2; ۹: padding:1em 1.5em; ۱۰: -webkit-box-shadow: 0 1px 0px rgba(0,0,0,.1); ۱۱: -moz-box-shadow: 0 1px 0px rgba(0,0,0,.1); ۱۲: box-shadow: 0 1px 0px rgba(0,0,0,.1); ۱۳: background: -webkit-gradient(linear, left top, left bottom, from(#C7FD3F), to(#638903)); ۱۴: background: -moz-linear-gradient(top, #C7FD3F, #638903); ۱۵: filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#C7FD3F', endColorstr='#638903'); ۱۶: -ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#C7FD3F', endColorstr='#638903'); ۱۷:
در اینجا ما از یک افکت شیب رنگ ساده بوسیله CSS3 استفاده کردیم. این سبک با همه مرورگر ها سازگار است. موقعیت آن را relative گذاشتیم تا بتوانیم افکت گوشه های تاخورده را جا گذاری کنیم. شما میتوانید رنگ های شیب رنگ پس زمینه جعبه جست وجو را مطابق میل خود ویرایش کنید. برای این کار رنگ شروع و انتهایی رشته color را برای یک نوع مرورگر خاص یا تمام مرورگر ها تغییر دهید.
حالا با اضافه کردن سی اس اس های زیر به قسمت کدهای سبک بندی صفحه، افکت گوشه ی تاخورده را به بالای عنصر div اضافه می کنیم.
۱: .searchbox:before ۲: content:""; ۳: position:absolute; ۴: top:0;right:0; ۵: border-width:0 16px 16px 0; ۶: border-style:solid; ۷: border-color:#fff #fff #658E15 #658E15; ۸: background:#638903; ۹: -webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2); ۱۰: -moz-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2); ۱۱: box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2); ۱۲: display:block; width:0;
این بهترین قسمت است. ما position بالا و راست را صفر قرار دادیم و موقعیتش را Absolute گذاشتیم. همچنین شما می توانید گوشه های جعبه را با تغییر دادن مقادیر bottom:0; , left:0; تغییر دهید.
اگر هم می خواهید قسمت تا خورده را مطابق میل خود، نحوه نمایشش را تغییر دهید، کافی است با مقادیر border-width در سلکتور .searchbox:before بازی کنید تا اندازه و شیب آن را متناسب خواست خود کنید.
کد تکمیل شده همراه با کدهای HTML از طریق این پیوند قابل بارگذاری است. پس برای دانلود کلیک کنید.
در انتها هم آن چیزی که شما در مرورگر، از این آموزش مشاهده خواهید کرد جعبه جست و جویی مانند تصویر زیر است:

منبع: rockstartemplate.com



۰ دیدگاه