یکی از اجزاء مهم صفحات وب، فرمهایی هستند که اقدام به جمعآوری اطلاعات از مخاطبین میکنند. این فرمها دقیقاً کار فرمهای چاپی و کاغذی را انجام میدهد. با این تفاوت که مجری آنها با کار کمتری برای پردازش اطلاعات روبرو است. او فقط کافی است که به پایگاه دادهی مورد نظر مراجعه کرده و سپس از آن دادهها استفاده کند. البته باید اشاره کرد که حتماً نیاز به پردازش خواهد داشت. به دلیل همین سادگی و سهولت استفاده از فرمهای اینترنتی فراگیری آنها روز به روز بیشتر میشود. اما برای ساخت یک فرم اینترنتی روشهای زیادی وجود دارد که ما در اینجا به شما ساخت فرم اینترنتی با Web Form Builder را معرفی میکنیم که برنامهای ساده و کم حجم است که شما به سادگی میتوانید کار ساخت فرم خود را به آن بسپارید.
آنهایی که دستی در طراحی سایت دارند معترفند که ساخت فرم اینترنتی کمی گیج کننده است. البته فقط کمی! اما این مقدار کم برای افراد تازهوارد بسیار هولناک است. در اینجا نرم افزار Web Form Builder به کمک همهی افرادی میآید که میخواهد یک فرم شکیل همراه با امکانات خوبی را در کوتاهترین زمان طراحی کنند؛ تاکید میکنم که در کوتاهترین زمانِ ممکن!
این نرم افزار، از طرف تولید کنندهی خارجی آن، به صورت پولی عرضه شده است. اما ما مثل همیشه با یک جستجوی ساده میتوانیم رایگان دانلود و روی رایانهمان نصب کنیم! پس از آن باید آن را اجرا کنید و به سرعت اجزاء فرمی را که میخواهید وجود داشته باشند را از سمت چپ به سمت راست هدایت میکنید. برخی از اجزاء دارای تنظیمات خاصی هستند که به آنها در مقالات بعدی اشاره خواهم کرد.
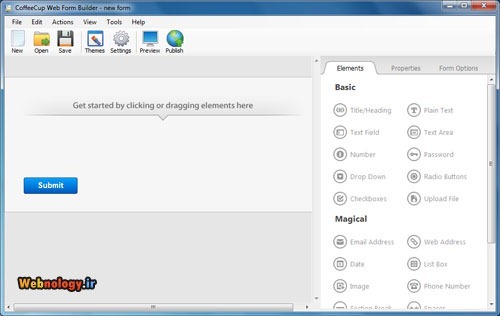
به طور کلی پنجرهی نرم افزار Web Form Builder به دو قسمت عمده تقسیم میشود (به غیر از فهرست دستورات بالای پنجره). قسمت سمت راست شامل 3 سربرگ است که هر کدام برای کار خاصی تعبیه شده است. سربرگ Elements، یا همان اجراء فرم، به شما این اجازه را میدهد که اجزاء فرم خود را انتخاب کنید. سربرگ Properties تنظیمات و مشخصات اجزاء فرم را به عهده دارد، و در آخر سربرگ Form Options تنظیمات کلی فرم را شما باید از آنجا اعمال کنید.
قسمت سمت چپ هم برای نمایش پیشنمایشی از فرمی که قرار است روی وب قرار گیرد کاربرد دارد. به دلیل اینکه هر فرمی باید یک دکمهی ارسال داشته باشد، دکمهای به نام Submit در انتهای تمامی فرمهایی که این نرمافزار میسازد موجود است.
برای وارد کردن هر جزء فرم، کافی است که آن را از سربرگ Elements گرفته و به بخشی از پیشنمایش فرم (سمت چپ) بکشید و رها کنید. این کار را بسته به تعداد اجزاء صفحه، میتوانید تکرار کنید.
اما نرم افزار Web Form Builder کار طراحی فرم را از نظر گرافیکی بسیار ساده کرده است. قالبهای پیشفرضی هم وجود دارد که شما میتوانید از بین آنها یکی را انتخاب کنید. برای این کار باید روی دکمهی Themes از بالای پنجره کلیک کنید و در صفحهای که برایتان باز میشود، یک قالب را انتخاب نمایید. برای بیشتر سلیقهها و انواع فرم، قالبهای متناسبی موجود است.
اینکه اطلاعاتی که وارد فرم میشود کجا ذخیره یا ارسال گردند، کاملاً دست شماست. شما میتوانید تعیین کنید که به چه شکلی اطلاعات ذخیره گردند:
- به صورت یک فایل متنی با پسوند CSV ذخیره شوند.
- در یک پایگاه داده داخلی یا خارجی ذخیره شوند.
- به نشانی رایانامهی خاصی ارسال گردند.
که مورد ذخیره شدن در پایگاه داده شاید کاملتر از دیگر موارد باشد.
در نهایت پس از اینکه فرم خود را با استفاده از Web Form Builder ساختید و ویرایش کردید، از همینجا و با یک حساب FTP به راحتی میتوانید اقدام به بارگذاری فرم روی وب کنید. البته سایت خود نرم افزار به شما فضایی را برای بارگذاری میدهد که در اصل یکی از روشهای بارگذاری فرم روی اینترنت است.
از روشهای دیگر، بارگذاری آن بر روی هاست یا فضای میزبانی شخصی خودتان است. برای این کار باید از فهرست File دستور Export را انتخاب کنید تا یک پوشه از فایلهای مختلف مربوط به فرم شما، در مکانی از رایانه ساخته شود. حالا آن پوشه را باید به فضای میزبانی خود انتقال دهید، و کدی را هم که حین خروجی گرفتن از فرم به شما داده شده، در هر کجایی که خواهان پدیدار شدن فرم اینترنتی هستید قرار دهید. البته به دلیل اینکه این نرمافزار از زبان PHP برای ساخت فرم بهره میبرد، شما باید از فعال بودن موتور PHP روی هاست خود مطمئن باشید.
شایان ذکر است، پس از خروجی گرفتن از فرم خود، شما قادرید که با استفاده از یک ویرایشگر، به صورت دستی هم آنها را ویرایش نمایید. پس برنامهی Web Form Builder یک ابزار کامل برای کسانی است که میخواهد در زمان اندک، بهترین فرمها را تهیه نمایند. در آموزشهای بعدی راجع به نحوهی کار کردن آن به صورت کامل اشاره خواهد شد.




۰ دیدگاه