نرم افزاری که در قسمت قبلی راجع به آن صحبت کردیم و گفتیم که به راحتی چند کلیک ساده میتوانید با آن یک فرم اینترنتی زیبا و نوین را طراحی کنیم، Web Form Builder بود. حالا در این نوشتار قصد داریم که با رابط کاربری Web Form Builder آشنا شویم. همان چیزی که ما از این برنامه میبینیم، تا بتوانیم فرم خود را طراحی کنیم و بسازیم.
به دلیل رعایت اصل سادگی در توسعهی این برنامه، قسمتهایی که شما باید با آنها کار کنید، بسیار کم و ساده و جذاب است. در ادامه با این قسمتها آشنا خواهید شد، تا پیش درآمدی برای مقالات بعدی آموزش Web Form Builder باشد.
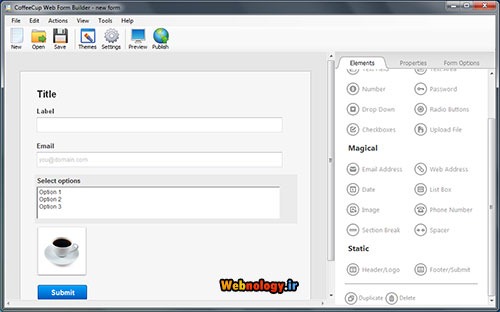
بخش عمده نرم افزار Web Form Builder را قسمت مرکزی تشکیل میدهد که همان پیشنمایشی از کل فرم، به علاوه محلی برای ویرایش فرم است. دقیقاً همان چیزی که شما در اینجا مشاهده میکنید، همانی است که قرار است به عنوان فرم از آن استفاده کنید.
در بالاترین بخش نرم افزار Web Form Builder شما نواری را مشاهده میکنید که همان منوی دستورات متنی برنامه است. هر آنچه که شما برای ساخت فرم نیاز داشته باشید، در این فهرست موجود است. اما از آنجایی که یک راه سادهتر و کم هزینهتر ترجیح داده میشود، بهتر است که از نمادهای دستوری که در زیر منوی اصلی برنامه موجود است هم استفاده کنیم. در این نوار، شما به مهمترین دستورات ساخت فرم، مثل تنظیمات ارسال فرم، دسترسی خواهید داشت.
در بخش سمت راست نرم افزار، شما شاهد یک بخش پر دستور هستید که نباید از آن بترسید. البته این را برای کسانی میگویم که استفاده از برنامههای رایانهای برای آنها کاری نه چندان ساده است. در غیر این صورت که برای شما استفاده از این دستورات هم کاری ندارد. ولی از آنجایی که قصد ما در این دسته از آموزشهای سایت وبنولوژی آموزش کامل این برنامهی فرمساز است، سعی شده که تمامی مباحث آن تقریباً ریز به ریز آموزش داده شود.
بخش سمت راست، خود شامل سه سربرگ است که با کلیک روی هر کدام شما میتوانید به تنظیمات همان بخش دسترسی داشته باشید:
Elements: از این بخش شما میتوانید عناصر مختلف فرم را به فرم خود بیافزایید. مثلاً اگر میخواهید یک فرمی بسازید که قصد جمعآوری اطلاعاتی از قبیل نشانی ایمیل را دارید، باید عنصری به نام Email Address را به فرم خود بیافزایید. خوب، برای این کار کافی است که این عنصر را بگیرید و به محلی از فرم خود (در سمت چپ) بکشید و رها کنید.
Properties: هر عنصری که به فرم خود اضافه میکنید، حاوی تنظیماتی برای خود است که باید از این سربرگ آنها را انجام دهید. مثلاً عنصری مثل عنوان را به فرم خود میافزایید. برای اینکه این عنصر با عنوان مد نظر شما نمایش داده شود، شما باید آن را تعیین کنید.
Form Options: تنظیمات کلی فرم، مثل اندازهی آن در صفحهی وب، را میبایستی از این قسمت انجام دهید. همهی فرمهایی که میسازید، باید این تنظیمات آن را در نظر داشته باشید.
به این ترتیب با رابط کاربری Web Form Builder به صورت کامل آشنا شدید. در مقالات آموزشی بعدی با جزئیات بیشتر ساخت فرم با این برنامه آشنا میشوید.





۰ دیدگاه