در اولین گامی که باید هنگام کار کردن با برنامهی Web Form Builder بردارید، باید بتوانید یک سند جدید بسازید و روی آن کار کنید. در اینجا نحوهی انجام این کار و همچنین نکاتی که لازم است حین انجام این کار بدانید را شرح میدهم.
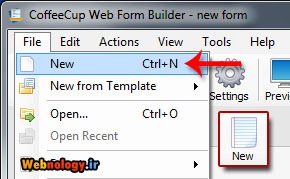
هر زمان که هر نرم افزار را باز میکنید، یک سند جدید برای شما ساخته خواهد شد. حالا باید تغییرات لازم را روی آن بدهید و سپس آن را ذخیره نمایید. ولی اگر از قبل برنامه باز شده و تغییراتی هم در آن داده شده، حالا باید اقدام به ساخت یک سند جدید کنید. برای این منظور از منوی File دستور New را انتخاب کنید. یا از نوار دستورات سریع بالای نرم افزار روی دستور New که به شکل یک کاغذ سفید است کلیک کنید (اولین دستور سمت چپ).
با انتخاب دستور New به معنای جدید، اگر تغییراتی از قبل روی سند قبلی داده باشید، به شما اخطار داده میشود که آیا کار قبلیتان را میخواهید ذخیره کنید یا خیر. اگر نمیخواهید ذخیره کنید روی No کلیک نمایید.
حالا یک صفحه سفید و سند خالی برای شما باز شده و میتوانید اقدام به ساخت فرم اینترنتی خود با Web Form Builder کنید.
اما قضیهی ساخت فرم جدید در Web Form Builder به همین سادگی هم نیست. یعنی قابلیتهای بسیار دیگری هم برای ساخت فرم اینترنتی در این برنامه وجود دارد. دقیقاً در زیر دستور New از منوی File شما دستور New from Template را میبینید. خود نرم افزار شامل تعداد بسیاری قالب از پیش ساخته شده است که شما میتوانید از بین آنها یکی را انتخاب کنید.
این قالبها جدای از قالبهایی است که شما با کلیک روی دکمهی Theme میتوانید انتخاب کنید. یعنی این قالبها همراه با تمامی اجزاء و عناصری است که فرم شما نیاز دارد.
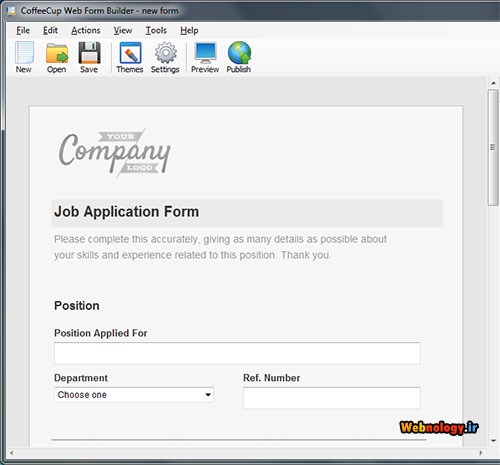
زمانی که روی دستور New from Template کلیک میکنید، یک زیر فهرست باز میشود که شما میتوانید از بین آنها تقریباً یک فرم آماده را انتخاب کنید. برای درک بهتر موضوع میتوانید چند قالب را از اینجا انتخاب کنید و ببینید که چه اتفاقی میافتد. مثلاً تصویر زیر قالب Job Application را نشان میدهد که همانطور که گفته شد، تمامی عناصر فرم آماده است. شما فقط باید آنها را تغییر دهید. مثلاً عناوین هر عنصر آنها را فارسی کنید.






۰ دیدگاه