امروز قصد معرفی یک افزونه از وردپرس به همراه تمامی تنظیمات آن را خدمت شما دارم. یک افزونهای که امکان اضافه کردن دکمۀ بالا رونده یا همان Scroll to top را به سایت وردپرسی شما اضافه میکند. بدون اینکه نیاز داشته باشید حتی یک خط کد بنویسید. با استفاده از افزونۀ Scroll Back To Top این کار را در کمترین زمان میتوانید انجام دهید. فقط کافی است این افزونه را به مانند دیگر افزونه های وردپرس نصب کنید و با این کار به سرعت این دکمه به سایت وردپرس شما اضافه خواهد شد.
افزونۀ Scroll Back to top به مانند هر افزونۀ دیگری از وردپرس نصب میشود و حتی پس از نصب نیاز به فعال کردن دکمۀ بالا رونده نیست. اما اگر خواسته باشید ظاهر این دکمه و عملکرد آن را سفارشی سازی کنید، بهتر است نیم نگاهی به قسمت تنظیمات این افزونه بیاندازید. پس از فهرست سمت راست به قسمت تنظیمات > Scroll Back to top بروید.
صفحۀ تنظیمات Scroll to top به ۶ قسمت کلی تقسیم میشود که هر قسمت برای خود دارای تنظیماتی است که کل عملکرد دکمۀ برگشت به بالای سایت را برای شما تنظیم میکند. این ۶ قسمت به قرار زیر است که تمامی آنها را در اینجا برای شما توضیح خواهم داد.
- Visibility: نمایش یا عدم نمایش دکمۀ بالاروندۀ سایت
- Button Appearance: تنظیمات ظاهر مثل رنگ و اندازه دکمه
- Button Location: تنظیمات محل قرارگیری دکمه
- Button Label: نوع دکمه که به چه شکلی باشد
- Animation Options: تنظیمات مربوط به متحرک سازی و سرعت نمایش یا عدم نمایش دکمه
- Advanced Options: تنظیمات پیشرفته مثل تنظیمات سفارشی و دلخواه CSS یا سبک نمایشی
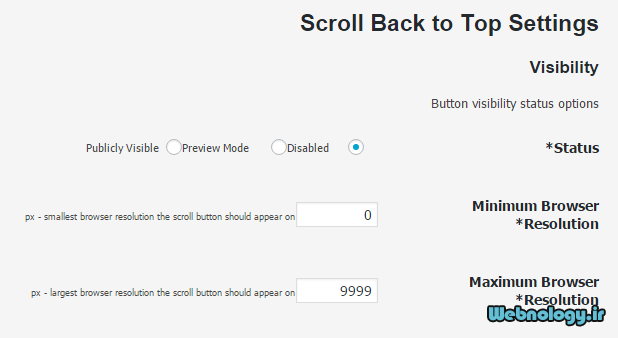
قسمت اول یک بخش با نام Status دارد که اگر روی Disabled کلیک کنید، این دکمه غیرفعال خواهد شد و در سایت شما نمایش داده نخواهد شد. اما اگر گزینۀ Publicly Visible را انتخاب نمایید، به صورت عمومی و برای همۀ بازدید کنندگان سایت شما این دکمه قابل نمایش خواهد بود. اگر هم Preview Mode را انتخاب کنید، فقط برای شمایی که در حال ورود به قسمت مدیریت سایت به سر میبرید این دکمه قابل نمایش خواهد بود. برای زمانی مفید است که تنظیمات این دکمه هنوز نهایی نشده است و شما در حال کار کردن روی آن هستید.
در جعبههای Minimum و Maximum به ترتیب شما حداقل و حداکثر عرضی از صفحه نمایش که میخواهید دکمۀ بالا رونده نشان داده شود را انتخاب میکنید. بهتر است همان مقادیر پیشفرض ۰ و ۹۹۹۹ را برای آنها تغییر ندهید.

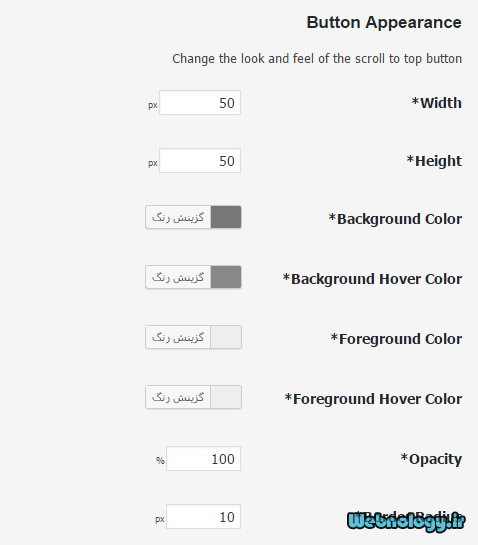
تنظیمات Button Appearance
همانطور که گفته شد، در قسمت دوم تنظیمات افزونۀ Scroll Back to top شما ظاهری از قبیل رنگ و اندازۀ دکمه رفتن به بالای صفحه را تنظیم خواهید کرد. Width و Height به ترتیب عرض و ارتفاع دکمه را به واحد پیکسل تعیین میکنند. Background Color رنگ پسزمینه و Background Hover Color رنگ زمانی که موس روی دکمه میرود را تعیین میکند. کافی است روی دکمۀ گزینش رنگ کلیک کنید تا بتوانید یک رنگ را از جعبۀ رنگ انتخاب نمایید.
Foreground Color: رنگ روزمینه و Foreground Hover Color رنگ روزمینه هنگامی که موس روی دکمه میرود را تعیین میکند. Opacity میزان شفافیت دکمه را تعیین میکند. Border Radius شعاع لبۀ حاشیۀ دکمه را به واحد پیکسل تعیین میکند که میتوانید یک عدد را وارد نمایید.

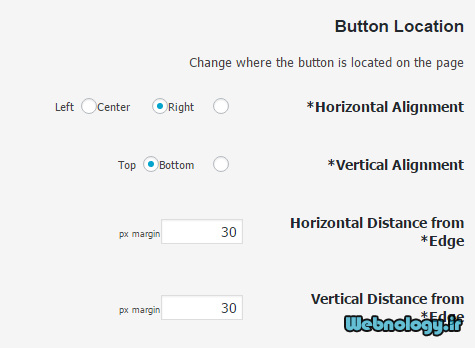
تنظیمات Button Loctaion
این قسمت از تنظیمات Scroll Back to top که در تصویر بالا آمده است، برای تنظیمات محل قرارگیری دکمه کاربرد دارد. از قسمت Horizontal Alignment نحوۀ چینش افقی دکمه را تعیین میکنید. مثلاً اگر میخواهید این دکمه در وسط صفحه در پایین واقع گردد، باید گزینۀ Center را انتخاب نمایید. به همین ترتیب Right برای راست چین و Left را برای چپ چین شدن دکمه انتخاب نمایید. دقت داشته باشید حتماً روی عنوان مورد نظر کلیک کنید، روی دکمۀ رادیویی کلیک نکنید. چرا که این بخش از تنظیمات از پیشخوان وردپرس، به درستی راست چین نشده و دکمههای رادیویی مطابقتی با مقادیر آنها ندارند.
Vertical Alignment چینش عمودی دکمه را تعیین میکند. اگر میخواهید دکمه در پایین تمامی صفحات سایت شما ظاهر شود، گزینۀ Bottom را انتخاب کنید. در غیر این صورت برای نمایش دکمه در بالای تمامی صفحات Top را انتخاب نمایید. فاصلۀ افقی از لبۀ صفحه را در Horizonatal Dstance from Edge به واحد پیکسل وارد کنید و برای فاصلۀ عمودی از لبۀ صفحه در جعبۀ Vertical Distance from Edge مقدار مورد نظر را وارد نمایید. دیدید که چقدر این افزونه امکان سفارشی سازی منعطفی را به کاربران خود تقدیم میکند.

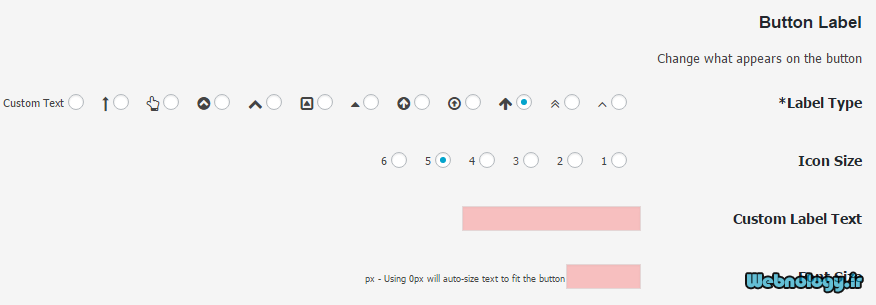
تنظیمات Button Label
حال میرسیم که خود ظاهر دکمۀ بالا روندۀ سایت که شکل آن را از این قسمت (Label Type) میتوانید انتخاب کنید. در اصل این همان برچسب دکمه است که میتوانید یکی از برچسبهای پیشفرض را انتخاب نمایید. البته با انتخاب گزینۀ Custom Text میتوانید یک برچسب متنی برای دکمۀ بالا رونده سایت خود انتخاب کنید که باید آن را در جعبۀ Custom Label Text وارد نمایید. اندازۀ قلم متن را هم در جعبۀ Font Size وارد کنید. از قسمت Icon Size میتوانید اندازۀ آیکون را انتخاب کنید.

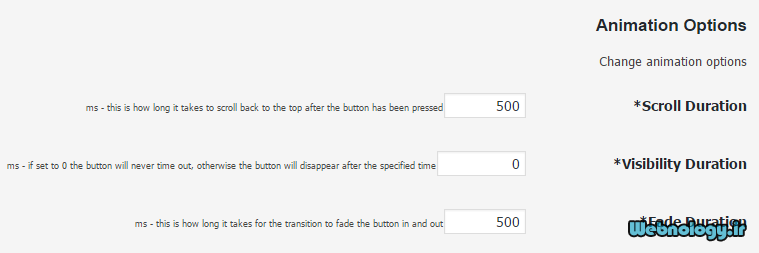
تنظیمات Animation Options
تنظیمات مربوط به متحرکسازی افزونه در این قسمت قرار دارد. سه تا جعبه در این بخش وجود دارد. جعبۀ اول Scroll Duration است که مدت زمان پیمایش صفحه برای رفتن به بالای صفحه را میتوانید در این جعبه به واحد میلی ثانیه وارد نمایید.
اگر میخواهید در هر صورت دکمۀ بالا رونده پس از ثابت شدن صفحه، پس از مدت زمانی محو شود و نمایش داده نشود، مقدار مورد نظر را به واحد میلی ثانیه در جعبۀ Visibility Duration وارد نمایید. اگر ۰ را وارد کنید، دکمه هیچ وقت محو نخواهد شد.
گزینۀ Fade Duraion هم مدت زمان محو شدن و ظاهر شدن خود دکمه را تعیین میکند. میدانیم که دکمه زمانی که در بالاترین قسمت صفحه هستیم، از حالت نمایش خارج میشود. پس در هر صورت دکمه بین حالت ظاهر و مخفی در حالت تبادل به سر میبرد. مدت زمان بین این دو حالت را باید در این جعبه وارد نمایید.

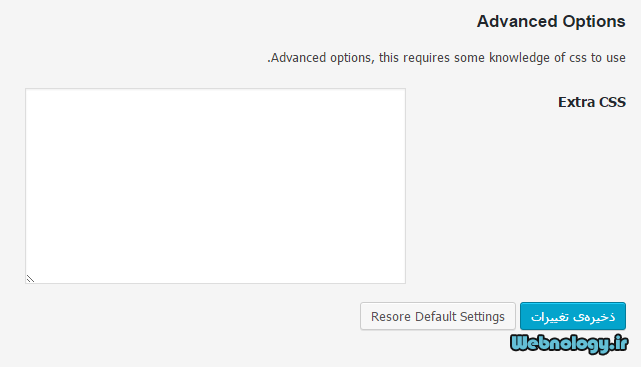
تنظیمات Advanced Options
در این بخش تنظیمات پیشرفتۀ Scroll Back to top وجود دارد که البته یک جعبۀ با عنوان Extra CSS وجود ندارد. کد استایل یا سبک CSS خود را در اینجا میتوانید وارد کنید. اگر ظاهر دکمه را بیشتر میخواهید سفارشی کنید، باید در اینجا این کار را انجام دهید.
نکتۀ بسیار مهمی که در استفاده کردن از افزونۀ Scroll Back to top باید در نظر داشته باشید این است که ممکن است در مواقعی که این افزونه را فعال میکنید، شاهد عدم کارکرد آن باشید. در این مواقع باید فایل footer.php قالب وردپرس خود را باز کیند و قبل از کد </body> کد <?php wp-footer(); ?> را قرار دهید. البته در بیشتر مواقع این کد در قالب شما وجود دارد و نیازی به انجام دادن کار دیگری نیست.
این بود توضیحات و آموزش کامل افزونه Scroll Back to top وردپرس که برای افزودن دکمۀ رفتن به بالای صفحات سایت بدون کدنویسی مورد استفاده قرار میگیرد. شما هم میتوانید از این افزونه استفاده نمایید. البته اگر قالب شما قبلاً از این قابلیت پشتیبانی نمیکند. چرا که امروزه بیشتر قالبهای جدید این امکان را دارند و نیازی به استفاده از چنین افزونههایی نیست.






۰ دیدگاه