در قسمت قبلی راجع به اضافه کردن اجزاء فرم به محیط کاری در نرمافزار Web Form Builder اشاره کردم و گفتیم که هر کدام از آنها برای چه کاربردی تعبیه شدند. فقط کافی بود که با یک گرفتن و کشیدن موس، یا با یک کلیک روی عنصر در نوار سمت راست (Elements)، آنها را به فرم اینترنتی خود اضافه کنیم. ولی باید اشاره کرد که هر کدام از این عناصر دارای تنظیماتی هستند که چندان هم سخت نیست. در این بخش به این تنظیمات اشاره خواهم نمود.
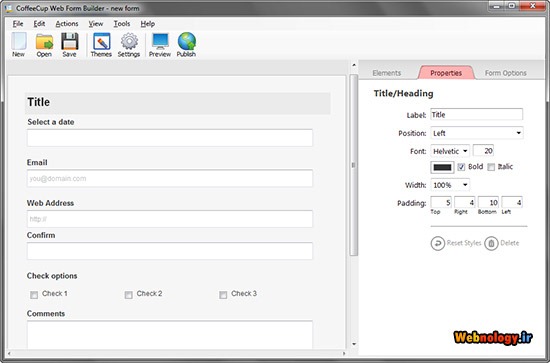
سربرگ Properties، از نوارهای سمت راست برنامه، مخصوص تنظیمات هر کدام از عناصر روی فرم شماست. پس اول باید یک یا چند عنصر را به روشهای گفته شده به فرم خود اضافه کنید. پس از این کار است که حال شاهد بخشهایی در سربرگ Properties هستید.
مثلاً اگر Title/Heading را به سند خود اضافه کنید، تنظیمات آن شامل برچسب (Label)، محل قرارگیری آن (Position)، سبک قلم (Font)، عرض (Width) و حاشیه (Padding) است. تنظیم کردن هر کدام زمان زیادی را از شما نمیگیرد.
باید اشاره کرد که این تنظیمات همان کاری را انجام میدهند که کدهای CSS و HTML انجام میدهند. در اینجا نرمافزار کار ما را راحت کرده و با گرفتن مشخصات کد مورد نظر را خودش مینویسند. پس باید گفت این برنامه کاری را انجام میدهد که یک طراح وب میتواند بکند؛ البته با سرعت به مراتب بالاتر.
همینطور که اجزاء بیشتری به فرم خود اضافه میکنید، برای انجام تنظیمات آنها باید اول یک عنصر را انتخاب کنید. برای این کار روی آن کلیک کنید تا پسزمینهی آن اندکی تاریک شود؛ این همان علامت انتخاب شدن یک عنصر در محیط نرم افزار Web Form Builder است.
چون در این نوشته قصد دارم تمامی این تنظیمات را خدمت شما آموزش دهم، فکر نمیکنم کار درستی باشد که برای تک تک اجزاء یک فرم بیایم و تنظیمات آن را توضیح دهم! به این دلیل که بیشتر بخشهای تنظیمی یک عنصر ممکن است که با دیگر عناصر مشترک باشد. مثلاً عرض یا همان Width در بیشتر عناصر کار یکسانی را انجام میدهد که همان تعیین کردن عرص عنصر است.
پس برای آموزش تنظیمات عناصر مختلف فرم در Web Form Builder بهتر دیدم که فارق از اینکه این تنظیمات مخصوص کدام عنصر است، همه را کنار هم توضیح دهم. پس در زیر شما عنوان هر جزء تنظیم را اول میبینید و سپس توضیحات آن آورده شده است.
Allow Dates: این مورد فقط مخصوص تاریخ است و به شما کمک میکند که تعیین کنید از چه تاریخی تا چه تاریخی قابل وارد کردن باشد.
Allowed Files: پروندههای مجازی که کاربر قادر به بارگذاری آنها در فرم است را تعیین میکند. شما باید پسوند پروندههای مجاز را با کلیک روی + انتخاب کنید.
Alt: این مورد مخصوص تصاویر است و اگر تصویری به درستی نشان داده نشد، این عنوان برای آن به نمایش در خواهد آمد. بهتر است که این مورد را حتماً پر کنید و مرتبط با موضوع عکس باشد.
Background: عکس پسزمینهی سربرگ یا پاصفحه توسط این مورد قابل تنظیم است.
Button Color: رنگ پیشفرض دکمهی ارسال را تعیین میکند.
Color: بسته به اینکه این مورد مربوط به کدام عنصر است، رنگ آن را تعیین میکند.
Date Format: سبک و سیاق نحوهی نمایش تاریخ را تعیین میکند.
Elements: رنگ متن استفاده شده برای دکمههای رادیویی و برچسبهای چکباکسها توسط این مورد تعیین میگردد.
Error Message: پیام خطای مربوط به عنصری که مقدار آن به درستی وارد نشده باشد را از این بخش باید تعیین کنید. بیشتر عناصر فرم شما دارای این گزینه هست.
Field Options: تنظیمات بیشتر یک عنصر را تعیین میکند که خود میتواند شامل موارد زیر باشد:
- Attach to Mail: پروندههای بارگذاری شده به ایمیل مدیر فرم الحاق خواهند شد.
- Auto-complete: با انتخاب کردن این گزینه، عنصر به صورت خودکار از مقادیری که قبلاً کاربر در آن عنصر یا عناصر مشابه وارد کرده، استفاده خواهد کرد.
- Read Only: با انتخاب این گزینه، کاربر قادر به پر کردن آن نیست و در اصل غیر فعال است.
- Required: با انتخاب این گزینه، پر کردن این عنصر توسط کاربر فرم، الزامی میگردد.
- Save to Server: با انتخاب این گزینه پروندهی بارگذاری شده توسط کاربر روی سرویسدهنده ذخیره میگردد.
- Store in Database: پروندهی بارگذاری شده درون یک پایگاه دادهی پیکربندی شده ذخیره میگردد.
- Verify: اگر میخواهید موردی که توسط کاربر درون این عنصر وارد میشود، مجدداً تایید شود، این گزینه را انتخاب کنید و از جعبهی Label زیر آن عنوان آن را هم بنویسید.
Font: برای عناصری که با متن در ارتباط هستند، تعیین قلم جزء وظایف این گزینه است.
Force Steps of…: شمارههایی که وارد عنصر مخصوص شمارهها میشود، باید از بین مقادیر تعیین شده توسط طراح فرم باشد.
Format: این مورد مخصوص عنصر وارد کردن شماره تلفن است که حالت و شکل وارد کردن آن را میتوانید از اینجا تعیین کنید.
Friendly Hint: یک متن کوچک که در زیر عنصر برای راهنمای کاربر جهت پر کردن آن نمایش داده میشود.
Group Name: عناصری مثل دکمههای رادیویی که خود شامل چندین عنصر هستند، یک نام گروهی دارند که شما باید از اینجا آن را تعیین کنید.
Height: ارتفاع یک عنصر را به واحد پیکسل تعیین میکند.
Hint Color: رنگ توضیح کوچک زیر عنصر را از اینجا میتوانید تعیین کنید.
Hover: در گزینه عکسی را تعیین میکند که هنگامی که کاربر اشارهگر موس را روی دکمهی ارسال میبرد، نمایش داده میشود.
Image: عکس سربرگ یا هر عنصر عکسی که میخواهید وارد فرم خود کنید را باید با کلیک روی علامت + روبروی آن تعیین کنید و سپس اقدام به پر کردن دیگر مشخصات عکس خود کنید.
Label: متن اصلی که بالای هر عنصر به نمایش در میآید را باید از اینجا تعیین نمایید که همان برچسب عنصر است.
Layout: تعیین میکند کن چطور دکمههای رادیویی و همچنین چک باکسها چیده شوند.
Link: پیوندی که قرار است با کلیک روی عکس کاربر به آنجا منتقل شود را باید در اینجا وارد کنید.
Max. File Size: حداکثر اندازهای که کاربر میتواند یک پرونده را برای شما بارگذاری کند را باید از اینجا تعیین کنید.
Max. Length: حداکثر تعداد حرف یا عددی که کاربر میتواند وارد عنصر کند را باید از اینجا تعیین کنید.
Max. Value: حد بالایی که برای مقادیر عددی قابل پذیرفته شدن است را باید از اینجا تعیین کنید.
Min. Length: حداقل حروف یا اعدادی که برای رمز عبور پذیرفته شده است.
Min. Value: حداقل مقدار برای مقادیر عددی
Name: این نام کاری را انجام میدهد که زیاد ملموس نیست. این نام برای هر عنصر فرم تعیین میگردد و برای فراخوانی مقادیر آن در محل جمعآوری اطلاعات مثل پایگاه داده از آن استفاده میگردد.
Options: برخی از عناصر، مثل فهرستهای کشویی که تعدادی مورد درون آنها وجود دارد، این تنظیم را دارند، که شما باید آنها را یکی یکی با کلیک روی علامت + وارد کنید.
Padding: اگر میخواهید برای عنصر خاصی حاشیهای تعیین گردد که آن را اندکی به اطراف هدایت کند، باید برای آن Padding تعیین کنید.
Placeholder: همان جانگهدار است که به محض اینکه فرم برای کاربر بارگذاری میشود، این مقدار یا عنوان درون عنصر برای وی قابل نمایش است و با یک کلیک محو میگردد.
Position: چپ، راست یا وسط چین کردن یک عنصر وظیفهای این مورد است.
Regular: عکسی که در حالت عادی برای دکمهی ارسال فرم مقرر میشود را باید از اینجا تعیین کنید.
Required X Options to be Checked: تعیین حداقل چک باکسهایی که باید توسط کاربر انتخاب شوند وظیفهی این گزینه است.
Size: اندازهی قلم برای عناصری که مرتبط با متن هستند.
Style: سبک خط جداکننده را این مورد تعیین میکند.
Target: مقصدی که قرار است پیوند برای کاربر باز شود را از اینجا بایستی تعیین نمایید. اگر میخواهید صفحهی مورد نظر درون یک سربرگ جدید مرورگر باز شود، New Page را انتخاب کنید.
Text: متنی که از قبل برای عنصر متنی وارد شده است.
Width: عرض یک عنصر را به واحد پیکسل یا درصد تعیین میکند.
دو تا دکمه در انتهای سربرگ تنظیمات هر عنصر وجود دارند، که کار آنها حذف کردن (Delete) و به حالت اولیه برگرداندن (Reset Styles) عناصر است.
بدین صورت اگر میخواهید تنظیمات یک عنصر را انجام دهید، اول آن را وارد فرم خود کنید. حالا به بخش تنظیمات آن یا سربرگ Properties بروید و مواردی که آنجا وجود دارد را بنگرید و با این فهرست تقریباً سیتایی مقایسه کنید و ببینید که آن مورد چه کاری را انجام میدهد. امیدوارم برای افرادی که تجربهی کافی کار کردن با این گونه برنامهها را ندارند، مفید بوده باشد.





mamnoooooooooooooonam 🙂