مهمترین کار در ساخت فرم اینترنتی، این است که اجزاء مختلفی که قرار است درون آن جای گیرند را تعیین کنیم. اینکه فرم ما شامل چه اجزائی باشد، کاملاً بستگی به هدف ما از ساخت آن دارد. مثلاً اگر میخواهید نشانی رایانامه و شماره تلفن افرادی را جمعآوری کنید، مطمئناً یک فرم ساده و حاوی جعبههای متنی کفایت میکند. ولی فرمی که قصد جمعآوری اطلاعات رزومه یک فرد را دارد، شامل اجزاء بیشتری است. در نهایت این شما هستید که تعیین میکنید از طریق فرم چه اطلاعاتی را از کاربران دریافت نمایید. برای این منظور در نرم افزار Web Form Builder بخشی به نام Elements وجود دارد که از آنجا به راحتی میتوانید اقدام به افزودن عناصر مختلف فرم نمایید.
پس از اینکه قالب مورد نظر را برای فرم خود انتخاب کردید، حالا وقت آن است که اقدام به افزودن اجزاء مختلف مثل جعبهی دریافت رایانامه کنید. برای این منظور از بخش سمت راست نرم افزار، روی سربرگ Elements کلیک نمایید.
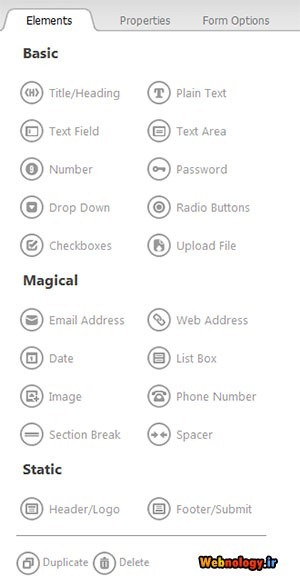
اجزاء مختلف به سه قسمت تقسیم شده است که هر کدام دارای عنوان خاص خود است و بر مبنای کاربردی که دارند درون این سه قسمت، تقسیمبندی شدهاند. قسمت اول اجزاء پایه است که با عنوان Basic مشخص شده است. قسمت دوم Magical اجزائ به اصطلاح جادویی در آن جای گرفته است و در نهایت قسمت سوم اجزاء ایستا یا Static را وارد فرم میکند. به ترتیب راجع به هر کدام توضیح داده میشود.
در ابتدای امر باید یادآور شد، عناصر مختلف فرم در این برنامه اگر به حالت انتخاب درآمده باشند، دارای پسزمینهی تیرهتری نسبت به عناصر دیگر میشود. دانستن این نکته حائز اهمیت است، به این دلیل که اگر خواسته باشید تنظیمات یک عنصر را انجام دهید، یا از آن یک نسخهی دیگر بسازید یا حذفش کنید، در ابتدای امر باید آن را انتخاب نمایید. که برای این کار کافی است یک بار روی آن کلیک کنید.
برای افزودن یک عنصر، معمولاً به دو روش میتوانید اقدام نمایید. اول یک بار کلیک کردن روی آن، عنصر مورد نظر را به فرم شما اضافه میکن و دومین راه این است که عنصر را از بخش Elements گرفته و به قسمتی از فرم خود از بخش سمت چپ بکشید و رها کنید.
پس از اینکه شما عنصری را به داخل فرم خود فراخوانی نمودید، حال وقت آن است که از سربرگ Properties اطلاعات آنها را ویرایش کنید. بدین منظور در مقالات آتی راجع به این موضوعات هم به گفتوگو مینشینیم.
Basic
عناصر ابتدایی که شاید لازمهی ایجاد هر فرم باشند، در این قسمت هستند.
Title/Heading: اگر خواسته باشید عنوانی را به بخشی از فرم اضافه کنید، میتوانید این عنصر را در فرم خود بگنجانید. برای دستهبندی کردن اجزاء مختلف فرم ما کاربرد خوبی دارد.
Plain Text: یک متن ساده را، بنا به درخواست شما، وارد فرم میکند.
Text Field: یک جعبهی متنی کوچک را وارد فرم شما میکند که مثلاً برای وارد کردن نام و نام خانوادگی میتواند مفید واقع گردد.
Text Area: این هم یک جعبهی متنی است که اندازهی آن بزرگتر از قبلی میباشد. معمولاً برای وارد کردن توضیحات به کار میرود.
Number: اگر میخواهید از کاربر شمارهای را دریافت کنید، مثل شماره کالا یا سریال محصول، میتوانید از این عنصر بهره ببرید.
Password: خوب، از نام آن کاملاً معلوم است که برای دریافت رمز عبور کاربر دارد. با وارد کردن رمز، متن نوشته شده به صورت دایرههای توپر نمایش داده میشود.
Drop Down: فهرستهای کشویی همیشه در همه جای وب کاربرد خود را نشان دادند. در فرمها هم بسیار از آنها استفاده میشود. اگر میخواهید کاربر شما از بین چند مورد که شما تعیین کردید، یکی را انتخاب کند، میتوانید از این فهرستها استفاده نمایید.
Radio Buttons: دکمههای رادیویی هم برای انتخاب یک مورد کاربر دارند که سازندهی فرم آنها را تعیین کرده است و کاربر مورد نظر باید یکی از آنها را انتخاب کنید. مثلاً میزان تحصیلات.
CheckBoxes: به جعبههایی که کاربر برای دادن پاسخ مثبت به آنها باید داخل آنها تیک بزند، CheckBox گفته میشود. از این مورد هم میتوانید استفاده کنید.
Upload File: اگر فرم شما نیاز داشته باشید که پروندهای را از کاربر دریافت کند، حتماً نیاز به وارد کردن این عنصر است. بدین صورت کاربر با کلیک روی این گزینه میتواند پروندهای را از روی رایانهی خود انتخاب کرده و روی فضای مورد نظر شما بارگذاری کند.
Magical
عناصر کمی پویاتر در این بخش فهرست شده است که به ترتیب خدمت شما عملکر در کدام را توضیح میدهیم.
Email Address: این عنصر مخصوص گرفتن نشانی رایانامه (ایمیل) افراد است. اعتبارسنجی هم روی نشانیهای دریافت شده انجام میگردد.
Web Address: دریافت نشانی اینترنتی کار این عنصر میباشد. اگر میخواهید نشانی وبلاگ یا سایت طرف مقابل را دریافت کنید، به شما توصیه میکنم که از این عنصر بهره ببرید.
Date: درج تاریخ به وسیلهی این عنصر بسیار کاربردی است. با کلیک کاربر روی این مورد، خودکار به تقویم باز شده که با کلیک روی روز مورد نظر تاریخ به سادگی درج میشود.
List Box: یک فهرست را درون فرم شما ایجاد میکند که کاربر از بین آنها با کلیک کردن روی آنها میتوانید یکی یا چندین مورد را انتخاب کند.
Image: گاهی اوقات فرم اینترنت شما نیاز به تزیین دارد. بدین منظور بهتر است که از عکس هم در کار خود استفاده کنید؛ البته با این عنصر.
Phone Number: برای دریافت شماره تلفن همراه یا ثابت از این عنصر استفاده کنید.
Section Break: یک یا چندین خط جداکننده برای بخش بندیِ فرم شما، کار را برای بازدیدکنندگان سادهتر میکند.
Spacer: فضای خالی را بین عناصر مختلف ایجاد مینماید.
Static
عناصر این دسته به صورت ثابت مواردی را وارد فرم شما میکنند که قابل تغییر توسط کاربر نیستند.
Header/Logo: همانطور که از نامش بر میآید، یک سرصفحه (متن) و نماد را میتوانید با آن به بالای فرم خود بیافزایید.
Footer/Submit: دکمهی ارسال و همچنین پاصفحه (Footer) از جمله کارکردهای این ابزار هستند.
در آخر هم دو دکمه به نامهای Duplicate به معنای تکرار کردن و Delete به معنای حذف کردن وجود دارد، که به ترتیب عمل کپی کردنِ یکی از اجزاء و حذف یک عنصر را انجام میدهند.
پس در این نوشته یاد گرفتید که هر عنصر چه کاری را برای ما انجام میدهد که به سادگی یک کلیک روی آن، آن را به فرم خود اضافه کنید. البته باید دقت کنید که هر کدام از این عناصر برای خود دارای تنظیمات سادهای هم هستند که در نوشتههای دیگر راجع به آنها هم صحبت میکنیم.




۰ دیدگاه