یکی از قابلیتهای بسیار خوب نرم افزار Web Form Builder این است که شما لازم نیست از صفر کارتان را شروع کنید. یعنی این برنامه قالبهای از پیش تعریف شدهای را در اختیار شما قرار میدهد تا از بین آنها یکی را برای ساخت فرم اینترنتی خود انتخاب کنید. چیزی که شما در این مقاله از سلسله مقالات آموزشی Web Form Builder میآموزید، نحوه انتخاب یک قالب و کار کردن روی آن برای ساخت یک فرم اینترنتی است.
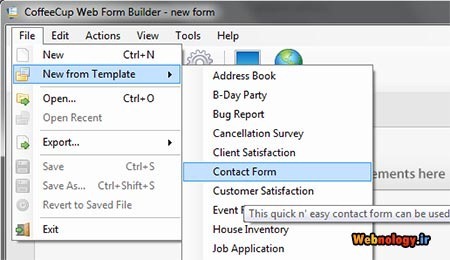
اگر از یکی دو مقاله قبلی یادتان باشد، درباره ساخت یک پرونده در Web Form Builder هم صحبت شد. یکی از روشهای ساخت یک فرم جدید، استفاده از قالبهای (Template) از پیش تعیین شده باشد. برای این کار باید از منوی File دستور New from Template را انتخاب میکردیم و سپس روی یکی از قالبها کلیک میکردیم.
اما این قالبها دارای اجزاء فرم هم هستند. یعنی تماماً کاملاند. فقط شما باید مشخصات خود را درون آنها بگنجانید و سپس اقدام به انتشار آنها کنید.
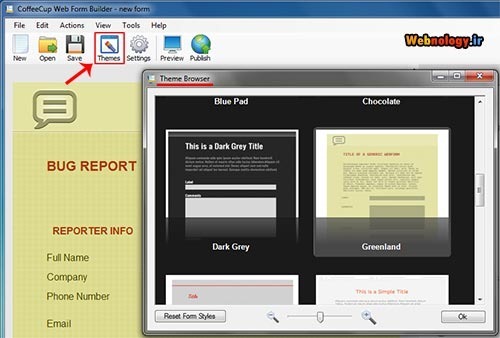
ولی علاوه بر این نوع قالب، زمانی که یک فرم جدید ایجاد میکنید، ظاهر این فرم هم قابل تغییر است. برای اینکه بیشتر با این موضوع آشنا شوید، بهتر است که به عکس زیر نگاهی بیاندازید که ببینید اوضاع از چه قرار است:
حالا که از منوی File یک فرم را ساختید، با کلیک روی دکمه Themes که در نوار ابزار بالای برنامه قرار گرفته است، پنجره Theme Browser به معنای “جستجوگر قالب” باز شده و شما میتوانید از بین آنها ظاهری که بیشتر به درد کار شما میخورد را انتخاب کنید. در این صورت فقط ظاهر فرم شما تغییر کرده و در اجزاء آن هیچ تغییری ایجاد نخواهد شد.
بدین ترتیب توانستید به سادگی هر چه تمامتر فرم خود را از صفر به شکلی گرافیکی ساخته و پس از آن اقدام به اضافه کرده اجزاء فرم به آن کنید. قطعاً اگر خواسته باشید با این برنامه کار کنید، به قالب های فرم در Web Form Builder نیاز پیدا خواهید کرد.





۰ دیدگاه